

Engine: Developed For: Platform: Time Frame:
Unreal engine 4
Final Year Project
PC
24 weeks
Team Size:
1 member
Date:
19/11/2021 - 07/05/2022

Awarded 1st place in Level Design at GradEx22
Project graded at Staffs University: 100/100
What is this Project?
What was the inspiration?
What was the goals for this project?
Responsibilities for this project?
Afterword:
Skills used for this project?








Kai N Tonga is a adventure, puzzle and action based platformer with a twist, controlling two characters with one controller. Both characters inhabit different abilities which can be combined together to traverse the land. This project was developed for the final year project assignment at Staffordshire University, BSc Hons Computer Games Design and is a love letter to classic platforming games.
Project was made in Unreal Engine 4 with blueprint visual scripting.
The inspiration behind Kai N Tonga was classic platforming games with a mixture of current age platformers. Games such as Banjo Kazooie, Crash Bandicoot, Spyro and Mario played key roles in inspiring key decisions in Kai N Tonga, such as locations, landmarks, character designs and character mechanics.
Recent platformers/story based games such as It Takes Two, Brothers a tale of two sons, and Kena bridge of spirits was a great source of inspiration for mechanics such as control scheme, level design and combat encounters.
-
Creating a tutorial level teaching the player the core mechanics for this project: Movement, attacking and grappling.
-
World building with story telling littered around the map, hinting at small details to an overarching story.
-
Design the level mechanics, puzzles, platforming sections and combat sequences to fit 2 characters with unique abilities whilst teaching new level mechanics and challenging previously taught core mechanics
-
To create the game feel reminiscent to classic platforming games such as Banjo Kazooie, Crash Bandicoot and Spyro
-
Design and build a unique movement and mechanic system with the playable characters in the platformer genre, controlling two characters at the same time with one controller with mechanics that can combine together to overcome obstacles.
-
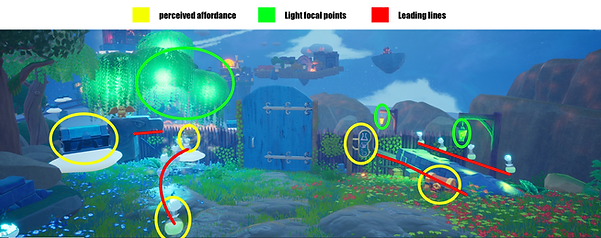
Design and build a tutorial level, teaching the player three core mechanics and testing their knowledge and skill with the newly learnt mechanics. The use of level design techniques is present throughout the entire level to help guide the player, foreshadow upcoming landmarks and the use of loops to keep gameplay enjoyable. The three core mechanics are Movement, Combat, and Grappling.
-
Design and create multiple AI enemies with different stages of personality by using behaviour trees. The personality stages are Searching, enraged and defeated
-
UI design, functions and animations
-
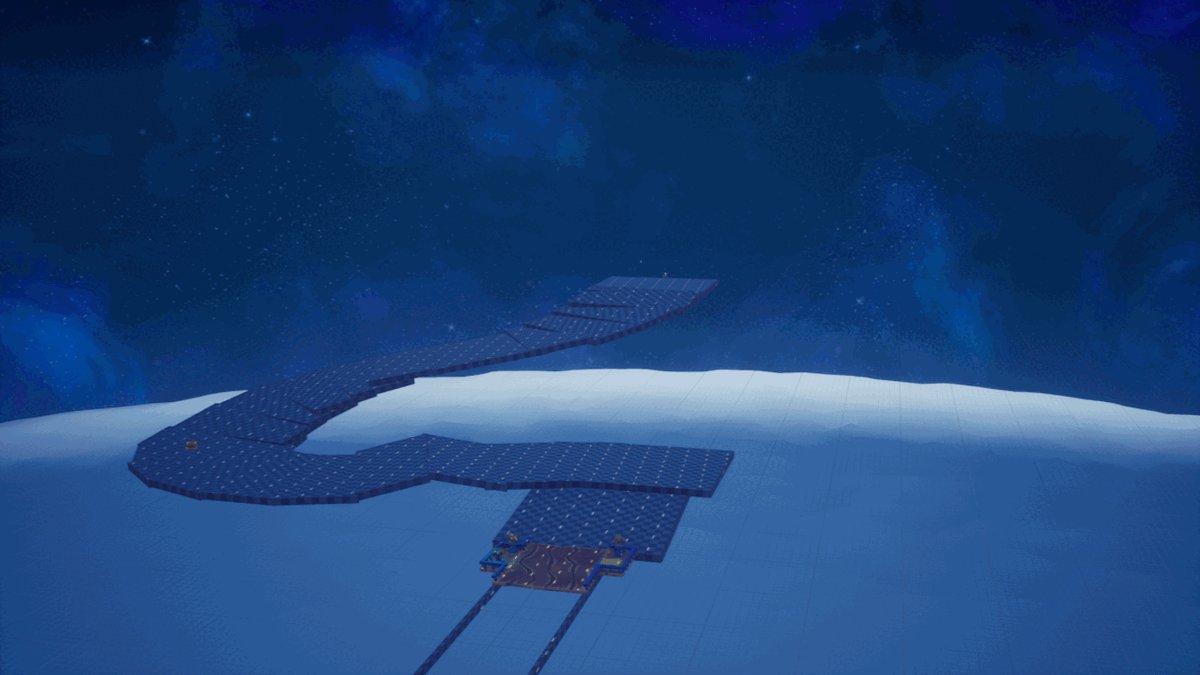
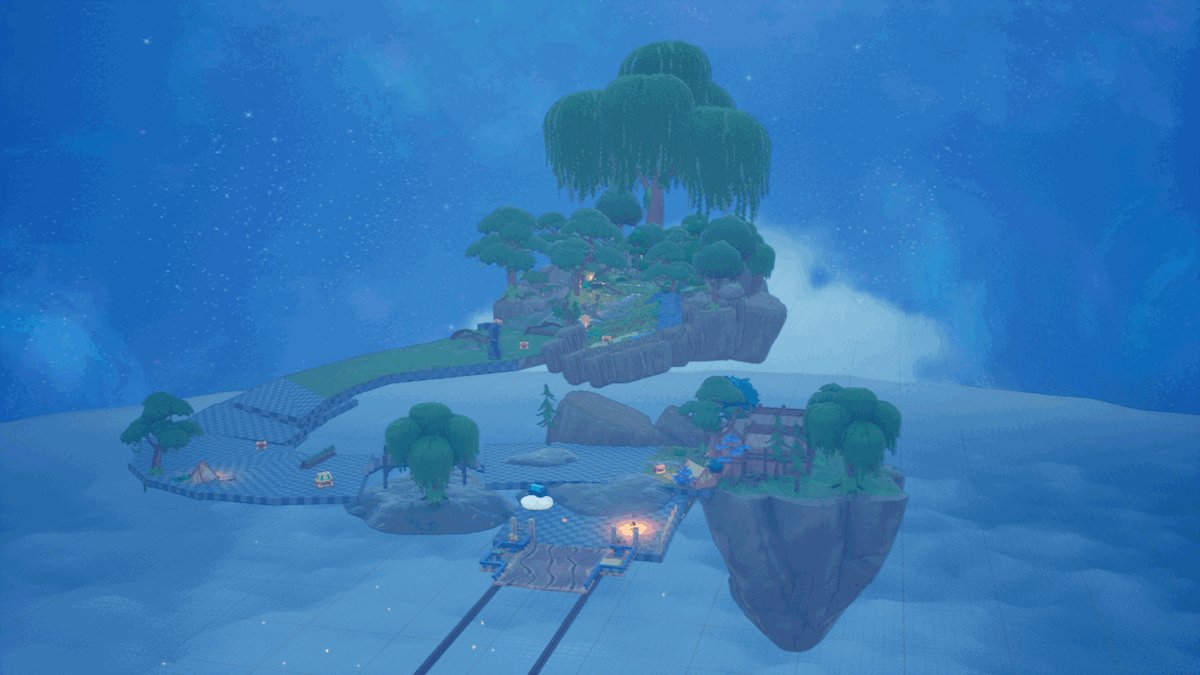
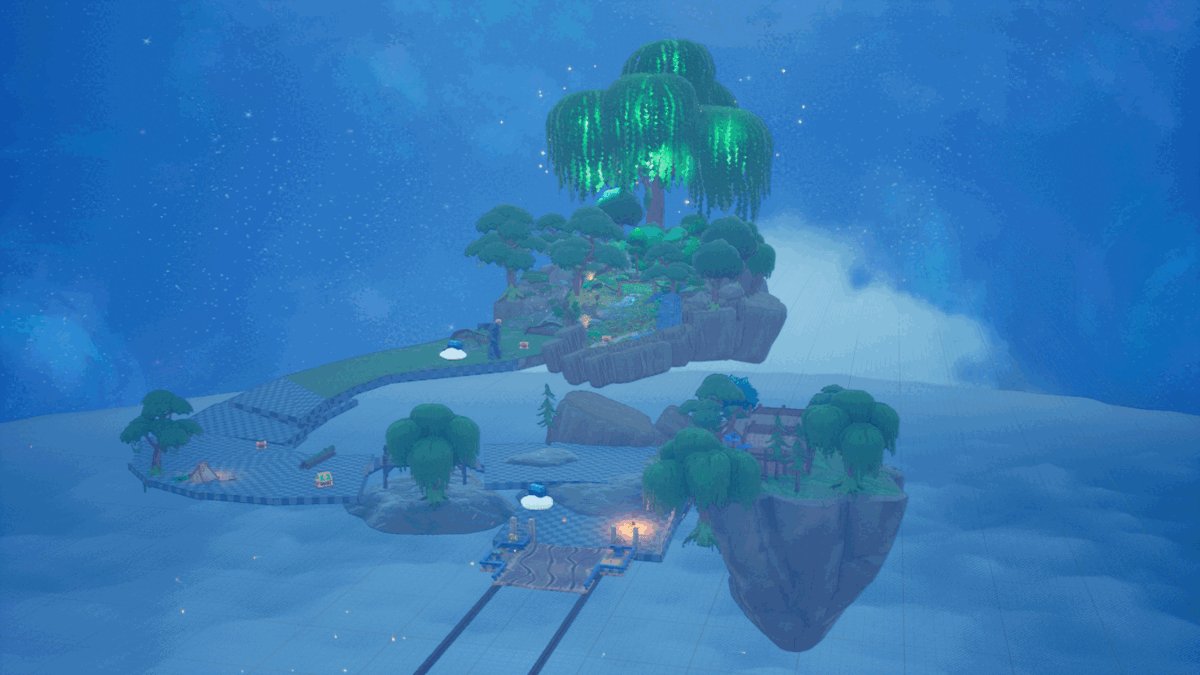
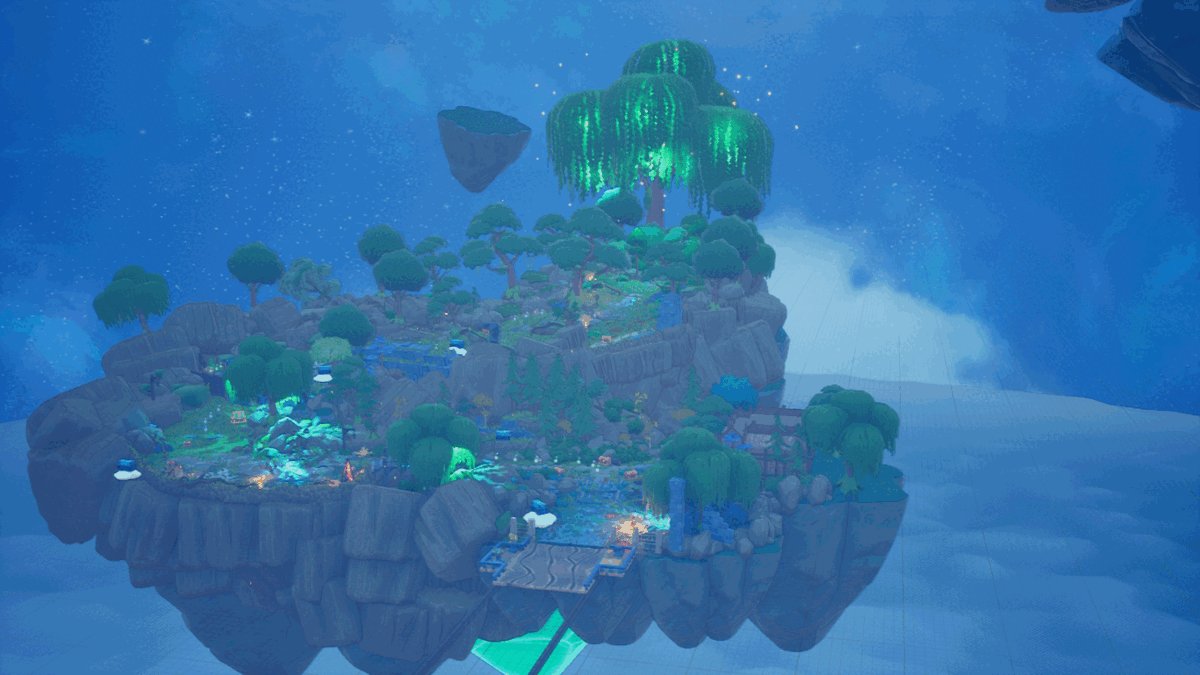
Level meshing
-
Design and build level mechanics that support and adds challenges to the player whilst level aesthetics
-
Distributing Collectables around the level for players to find and collect
-
5 music tracks was created in collaboration with a professional Music Producer
-
Photoshop:
Used to create logos for UI main menu and in-game and for designing mechanics and level designs.
-
Unreal engine:
Blueprint programming is applied to create functional level mechanics, core mechanics, game mode and player characters. Using level sequencer to mould cutscenes together. Use of Behaviour trees and blackboard to create tasks for an AI controller/character to complete.
-
Diagram.net:
Building diagrams to show level flow and how mechanics work
-
Premiere Pro
Producing a trailer video, editing clips, cutscenes, music, and sounds effects together
-
Audacity
Editing sound clips and voice acting in clips to use in the project
Kai N Tonga has been nothing but a passion project which has taught me many lessons. Understanding what makes a platformer feel and play great whilst intertwining with creative level design to blend both core and level mechanics together. This is the project that has taught me which career I wish to pursue and re-enforced my love for platforming games, classic and new.
This project was showcased at Staffordshire University's GradEx 2022 and GameRepublic 2022 with a playable demo of the finished product.













Control scheme process:
The control scheme changed drastically throughout the development process due to play testing sessions, results showcasing the original control scheme too difficult and unsatisfying for many players. To keep the original concept intact whilst adapting to the test sessions' results, the official control scheme blends both together to achieve both goals.
The official control scheme is inspired by the Lego adventure games, the player can switch between two characters. When controlling a character, an AI inhabits the unpossessed character and follows the player. When equipping the grapple hook as the bird character ("Kai") and switching to the lizard character ("Tonga"), the Ai will not activate in the bird to ensure the player can grapple ; the Ai will be activated again when grapple hooks are unequipped.

Original control scheme:



UI / UX mechanics:
The In-game UI/UX features a chest counter, magic counter and a player character two hit health system. The following UI/UX in-game mechanics was inspired by Crash bandicoot 4 UI and mechanics.
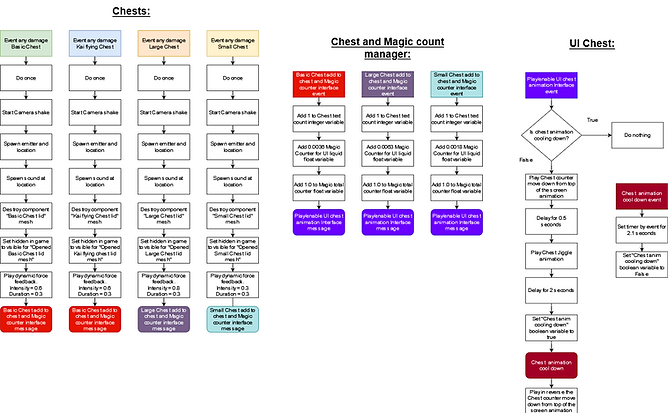
Chest count:
The chest count system is automatically disabled once starting the game until the player destroys a chest. When a chest is destroyed, an animation of the the counter and chest logo drops down and bounces, with an integer variable and text used to display the total amount of chests being destroyed. After 3 seconds, the Chest counter flies back up to the top and disables.

Chest system and UI:
When the player destroys a chest (Small, Basic, Kai variant and Large) a series of events kicks off. Starting by producing a camera shake, then spawning an emitter and sound at location; the large chests also activates a light. Next step is to change the model lids of the chests so they appear opened whilst sending dynamic force feedback to the player controller.
It's important for the chests to have a great game feel and visual feedback as this destructible collectable is frequent throughout the entire level.
The UI aspect of the chest system works as follows: Once alerted with a interface message, the chests logo and count is enabled and an animation of the two systems fall down from the screen and a jiggle animation plays for 2 seconds. When the animation concludes, the drop down animation plays in reverse; awaiting for the next chest to be destroyed.

Health system diagram:
Two hit health system:
Once either Kai or Tonga take any damage, this will send an interface message to the health manager and their character damaged event . This will start a chain of events by changing the damaged character's icon into a red tinted iteration and starting the respected animation for that icon; 1.0 is added to the damage point float variable and similar to the player icons, the Skull icon (tracks the total amount of deaths that has occurred during the gameplay) adopts a red tint and has a rotating animation play. This change in Icons and use of animations is used to visually commicate to the player that they are close to death.
After taking damage once more to a total of 2 damage hit points in the float variable, the icons reset to their default look and no "Close to death" animations playing, the damage point float varible is set to 0 and death counter is increased by 1. The player is sent back to their most recent checkpoint.

Ending cutscene with Ui stats
Ending cutscene with UI collectable data:
A crystal collectable has a sphere collision and when overlapped, the player characters are teleported away from the screen and the camera transitions to a cutscene made with a non controlled variant of the player characters. With the cutscene finishing, a new UI widget appears on the screen displaying all of the collectable and character stats. This is done by placing all the variable data in a game mode/manager and collecting that data into the UI widget.

Cameras:
In total there is 4 playable cameras and an additional 4 cameras used for framing.
Playable cameras include: Main camera, Kai character camera, Tonga character camera and Chase sequence camera.
Main Camera:
The main camera is used to follow the player characters, with an over the top point of view, the main camera finds the middle average between both characters and follows that point. Once the characters move apart in a total of 1500, the spilt screen is enabled and transitions to the player characters' cameras. Once the characters are below 1500 apart, the spilt screen is disabled and the player cameras' transitions back to the main camera.
Chase Camera
The Chase sequence camera is activated when the player overlaps a collision box set up before the second chase sequence begins. The camera is flipped 180 degrees from the main camera due to the player running upwards. Using the main camera for the second chase sequence, the dragon would not be visible, as a result the tension is greatly decreased.



Chase camera box collision


Kai N Tonga Soundtrack:
The soundtrack was made in collaboration
with game creator, James Grist and Music
Producer, Connor Childs "Mothman,The Man".
Track List:
1. Jumpin' But For What / Main Theme
2. Bouncin' Bongos
3. Airy is the new scary
4. Jungle Blues
5. Roughin' Ya' Up
Kai N Tonga Presentation:
This presentation showcases some of the techniques, concepts and issues the project was developed with. Showcased at GradEx2022 and GameRepublic 2022.
Level Design Documentation:










.png)

